《原來這些知名公司的古早網站長這樣》怎麼會那麼有趣(盯)

圖片來自:blogtard
現在的網站都很不錯,尤其是知名公司的網站,不只有超多相關資訊與連結,而且還很注重頁面的設計和使用者的使用順手度。我記得賈伯斯說過,當他在做 iPhone 的時候,每次工程師把 iPhone 拿給他試用,他都不願意聽解說,更不可能看什麼說明書,他喜歡直接用,因為他覺得大多數消費者都不是科技領域的人,如果還要看說明書那麼複雜,是不對的,應該要親自使用之後一下就上手才對,所以每次他試用過覺得不好的話,就會打回票請工程師再改。我講這一段的目的是,現在的網頁對我們來說也是一樣的,我們沒有一本說明書教我們怎麼瀏覽網頁,是我們透過自己去使用而產生順手度,當我們進入一個網頁的時候,不必思考太多,就會有自然反應,例如,看見變成藍色的字就知道是個連結、看見文章未完就知道要往下拉。所以我看完這些知名公司的古早網站之後,第一個反應就覺得一定會超級順手,因為陽春好多 XD。
Microsoft

圖片來自:twitter@ivantodorov原汁原味的內容在這裡

圖片來自:twitter@joaoluisc
Apple

圖片來自:twitter@Philjgordon
看了前面這三個超火紅科技大公司的古早網站之後,我笑了 XD。以前的網站有一個非常明顯的共同點,就是沒有許多照片或圖片。因為已經習慣了現在的網站模式,所以看見古早的網站時,覺得只有字好無聊,果然科技進步以後,就再也回不去了(笑)。
CNN

圖片來自:twitter@RyanSloaneCNN
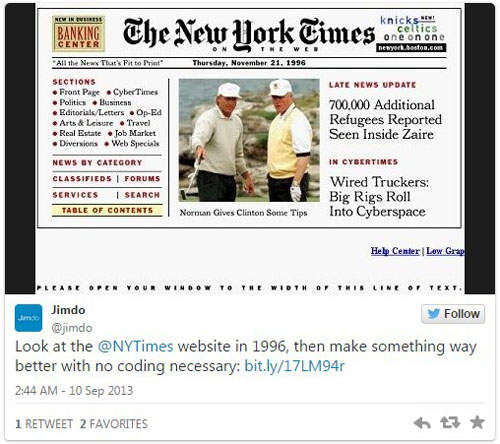
The New York Times

圖片來自:twitter@jimdo
看完上面兩個新聞網站之後,我覺得新聞好少喔,也沒什麼照片和圖片,跟現在新聞網站上密密麻麻的新聞差好多。不過當時的人一定覺得非常開心吧,因為原本報紙是紙墨印刷出來的啊,能夠從電腦上看電子版,整個是大突破。就像現在 Amazon 的電子書一樣意思,讓許多人減少購買紙本書了。
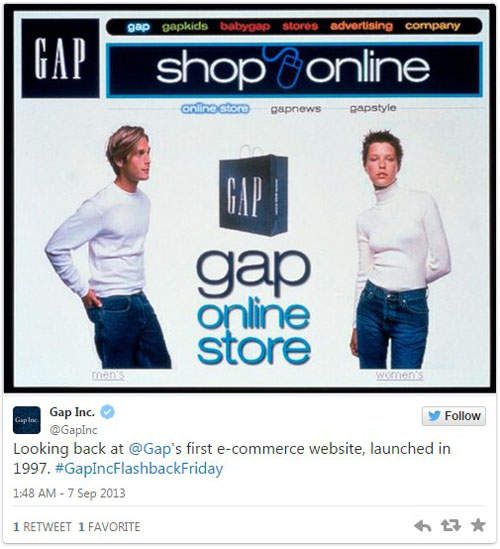
GAP

圖片來自:twitter@GapInc
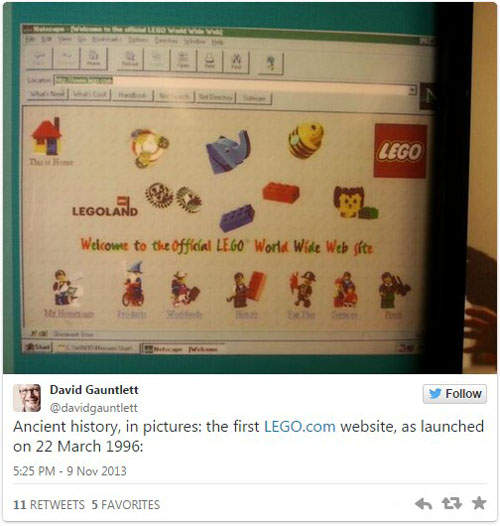
LEGO

圖片來自:twitter@davidgauntlett
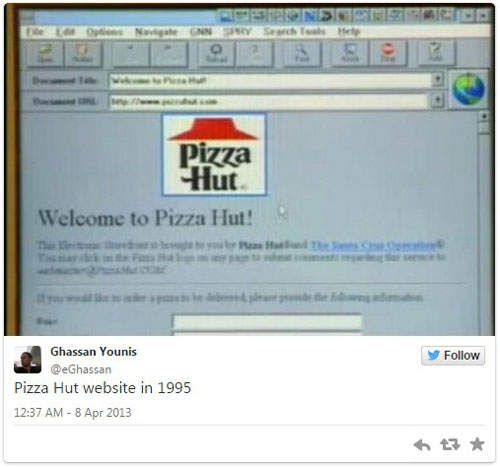
Pizza Hut

圖片來自:twitter@eGhassan
購物網站勢必要有很多圖啊,GAP 跟樂高的網站雖然很現在比算很陽春,但是圖片在當時算還不少,應該沒有人會光看文字敘述就買了吧 XD,太沒有圖引不起購買慾,而且太危險了(買了會後悔的機會比較大啊)。不過 Pizza Hut 的網站怎麼沒有披薩的圖?但是如果是披薩的話,用文字敘述我也會買就是了,很多餐廳的菜單也都是只寫字沒有圖,還不是一樣會點來吃,對吧。
LEXUS

圖片來自:twitter@OfficialLexusUK
唯一讓我有點驚訝的是上面這個 LEXUS 的古早網站,因為跟其他前面的古早網站比起來,LEXUS 在視覺上比較接近現代的網站ㄟ!
部分資料來自網路 ( econsultancy )