最適合網路工作者的《#coffee》真的不是咖啡

圖片來自:www.koshindo.com/c0ffee
關於藍色會讓人食慾減少這件事,相信大家在看過那《讓人食慾大減的藍色咖哩飯》後,應該都已經非常了解了(點頭)不過最近日本食譜網站COOKPAD上出現了這麼一道創意飲品「#coffee」,看到「#coffee」你會先想到「咖啡」還是「色碼」呢?

圖片來自:cookpad.com/recipe/1999481原汁原味的內容在這裡
其實如夢看到它的瞬間,想到的是「小時候洗過水彩筆的水」wwww
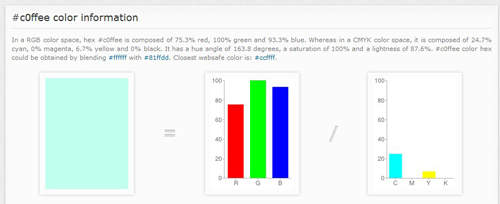
不過它為什麼會被網友說是「最適合網路工作者喝」的呢?當然還是因為它的命名「#coffee」。如果是看到「#ffffff」我們就很容易想到是白色,但這後面的coffee的確會在瞬間誤導大家不少。

圖片來自:www.koshindo.com/c0ffee
HTML的色碼中,「#coffee」就是這個可愛的淺藍色。當然這也是它命名的由來囉~
而為了做出這杯「#coffee」,作者更是使用了許多顏色接近的食材來實驗。

圖片來自:www.koshindo.com/c0ffee
雖然看起來不太美味,但據說這杯「#coffee」對常時間對著電腦工作的眼睛有很大的幫助喔!
來看看它到底是怎麼做成的吧!

圖片來自:www.koshindo.com/c0ffee
首先準備5~6隻小魚乾,在鍋子裡倒入350cc的水後,泡上一晚。

圖片來自:www.koshindo.com/c0ffee
隔天拿起泡過的小魚乾後,把切絲的紫高麗菜放入鍋內。

圖片來自:www.koshindo.com/c0ffee
用大火煮沸後,轉小火燉煮15分鐘。

圖片來自:www.koshindo.com/c0ffee
過濾這煮好的「紫色湯汁」。

圖片來自:www.koshindo.com/c0ffee
以3:1的比例,將紫色湯汁到入小火加熱過的牛奶中。

圖片來自:www.koshindo.com/c0ffee
攪拌過後,用「小蘇打/蘇打粉」來調整顏色。一點點加入,直到變成「#coffee」的顏色為止。
當然你也可以用相同方法做成冰的「#coffee」

圖片來自:www.koshindo.com/c0ffee
雖然看起來真的很像洗水彩筆的水(喂!)但聽說是好喝的!而且紫高麗菜裡含有的花色素苷,對眼睛很好喔~
但我還是不想喝(逃)
部分資料來自網路 ( COOKPAD東京庚申堂 )